Mockups 3 3 12 – Collaborative Wireframing For App Development

- Mockups 3 3 12 – Collaborative Wireframing For App Development Tool
- Mockups 3 3 12 – Collaborative Wireframing For App Development Software
- Mockups 3 3 12 – Collaborative Wireframing For App Development Process
- Mockups 3 3 12 – Collaborative Wireframing For App Development System
The first step in virtually any process is mapping it out and coming up with a plan of attack. Think about it. Before you build a house, you create a blueprint. Before you play a football game, you and your team come up with a game plan. Before you write an essay for your English class, you write up with a detailed outline. Well the same goes for creating a mobile app. In fact one of the most important steps in the mobile app development process is creating a structure for your app. And when I say structure, I am referring to organised and simplified content and elements.
Creating a structure for your app, however, can take a lot of time and energy, unless of course, you have the right tool in place. That is why many mobile developers start out with a mobile app wireframing or mockup tool. Mobile app wireframes can not only help save valuable time (and money!) but also help developers focus on the user experience.
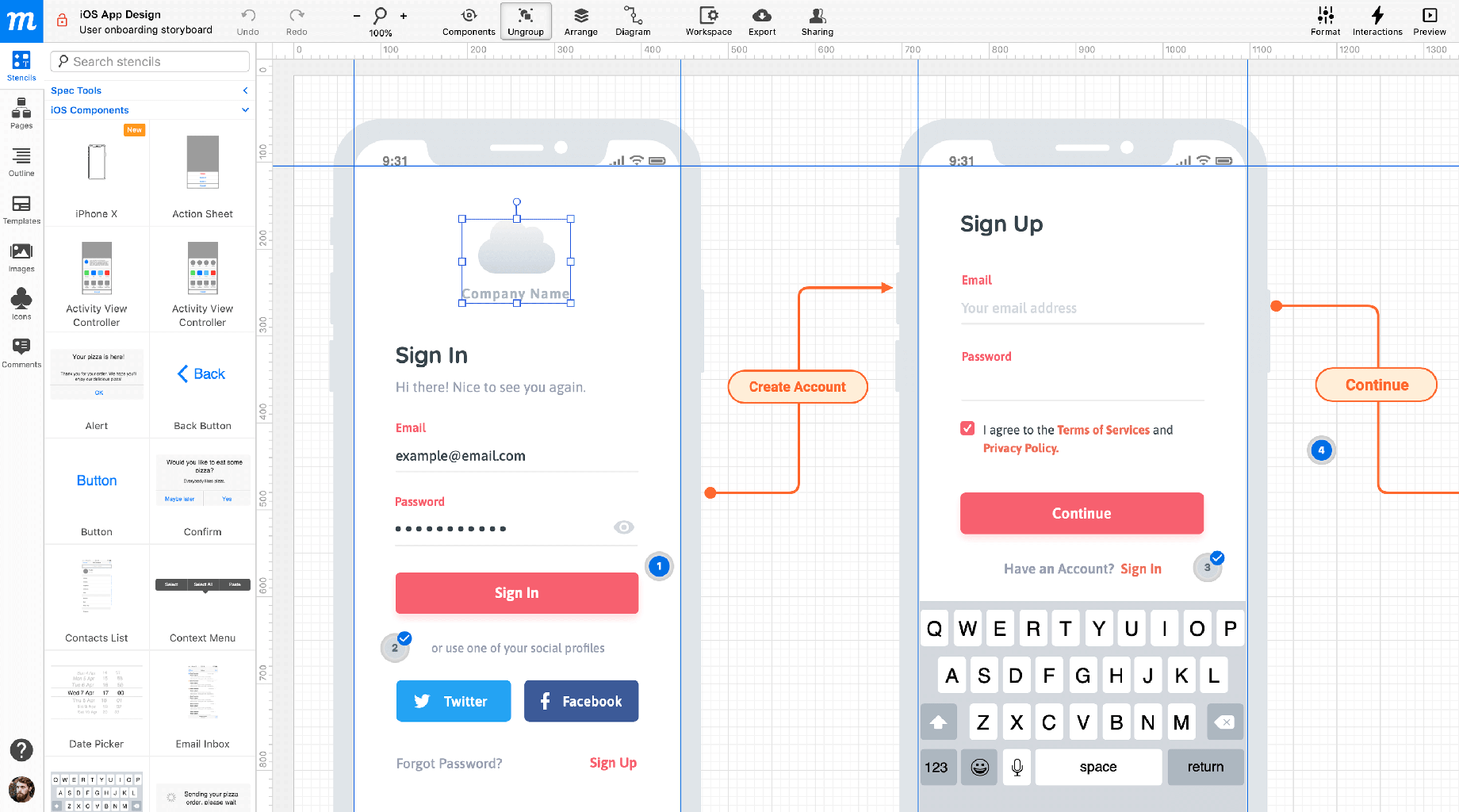
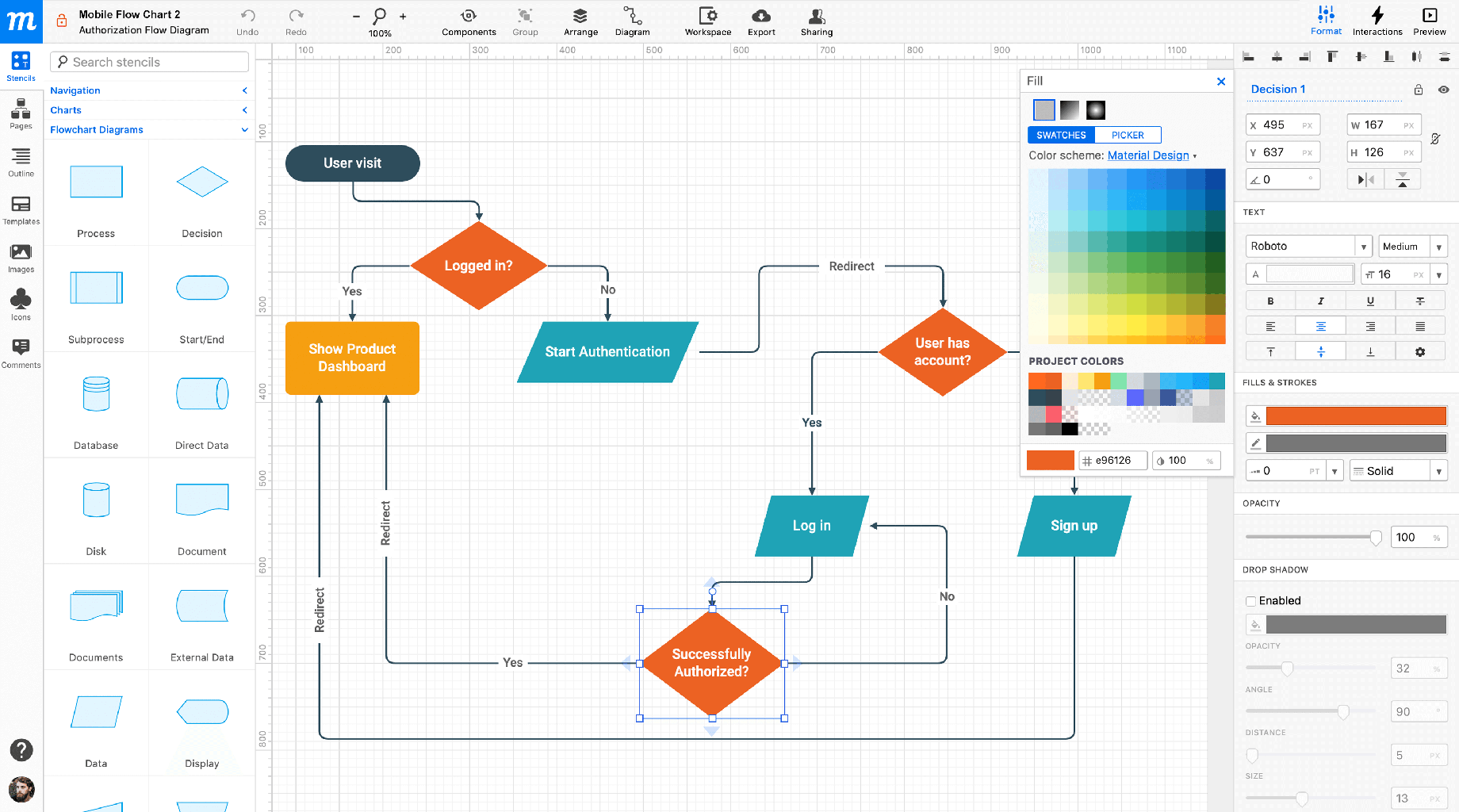
Mockups 3.3.1 – Collaborative wireframing for app development. December 3, 2015 Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily. Wireframe building and UI design software that offers interactive mockups creation and collaboration. Whether you're mocking up an Android or iOS app or designing a website, you'll find our variety of shapes and templates helpful. Browse through UI containers, menus, widgets, and more, or import your own elements directly. The fast and free wireframe tool to make wireframes, websites & apps. Adobe XD is a powerful and free wireframing tool for UI/UX designers, built by the world’s leader in creative technologies. With XD, you can quickly mock up and wireframe layouts, create UI elements, and define user flowcharts, navigational structure, and information. Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss, conduct design meetings and make remote presentations Power-ups Extend your design experience with superpowers UX Strategy Formulate your product strategy with sitemaps, user journeys & data flows.
What makes a great wireframe or mockup tool?

Here’s the hard part. There isn’t really a one-size-fits-all solutions when it comes to wireframing. Every design team has a unique design process and mobile app. So what can you look for? Well for starters, it’s important that you employ an up-to-date software (don’t worry – all of the tools below are up-to-date and stable) Then it’s key to look for a software that includes a UI kit or upload option, meaning it either has a built-in UI component library or you can upload UI kits.
That being said, feel free to take a look at our top 15 favourite Mobile App Wireframing & Mockup Tools and see which one works best for you.
1. Justinmind
Justinmind is an all-in-one tool capable of creating high-fidelity wireframes and prototypes for apps. It is more exclusive on mobile app design than the current mainstream design tools, due to the good support in gesture operations, transitions, and interactive effects. You can create interactive wireframes with the help of animations and interactions with no code involved. Get started quickly with a number of customisable templates using its drag-and-drop interface. The tool also offers online presentation support, allowing users to share wireframes remotely.
Pricing: Starting at $19/month
Website:www.justinmind.com
2. Mockplus
With a desktop-based application as Mockplus, you can easily and rapidly prototype on your mobile app. Mockplus made their application very easy to use so you do not need data or technical expertise to carry it out. You can find Android, iPad, and iPhone templates in each size according to your specific needs. Mockplus also has over 200 components and more than 3000 icons. Macsome spotify downloader 1 0 0 download. With a simple drag-and-drop, you can build interactive prototypes effortlessly.
Pricing: $199 (Pro) per year/ $399 (unlimited) per user for lifetime
Website:www.mockplus.com
3. Balsamiq
Balsamiq Wireframes is a popular wireframing tool for mobile apps that is easy to use thanks to its drag-and-drop functionality. It also has a sketch mode for brainstorming and a clean wireframe mode for presentation, and you can easily switch between them. Another great thing is that it offers a 30-day free trial for trying it out before committing. If you are looking for a flexible, convenient, quick wireframe tool, this might just be it.
Pricing: $9 (2 projects) / $49 (20 projects) / $199 (200 projects) per month
Website:www.balsamiq.com
4. Proto.io
Proto.io is a wireframing and prototyping tool that is catered towards user experience testing. As a wireframing tool, it not only lets you create interactive wireframes, but you can also test how users interact with your wireframes and gather early user feedback. It is a great software for mobile wireframing and prototyping as it also allows users to view the prototypes offline and comes with a lot of mobile widgets.You can either directly embed your wireframes into a website or submit them to user testing platforms. Proto.io is available on Android, iOS, desktop, or the web browser. It also offers a risk-free, 15-day free trial.
Pricing: $24 (Freelance)/ $40 (Startup)/ $80 (Agency)/ $160 (Corporate) per month, billed annually
Website:www.proto.io
5. Moqups
Moqups is a purely web-based platform used to create a wireframe for web and mobile applications. The biggest advantage of the web-based platforms is that you can work anywhere. Moqups was made available free of cost to the developer community across the world. You can create simple wireframe, solid model and UI concepts by using this online mockup and its built-in templates can be used directly. The paid plans start from $13 to $20 per month with a defined number of users.
Pricing: $20 (trio, $7 per each additional user)/ $13 (single user)/ Custom (enterprise) per month, billed annually
Website:www.moqups.com
6. InVision
InVision is a great tool created by designers for designers. Do you prefer creating your wireframes on a whiteboard where everyone can contribute and revise? Then this might be the tool for you. With InVision, you create interactive mockups and share them with your team, who can then leave comments directly on the screen. You also have access to real-time To Do lists, allowing others to chime on the discussion.
Pricing: Free
Website:www.invisionapp.com
7. Fluid UI
Fluid UI is another leading and popular wireframing and mockup tool. Fluid UI uses the latest technologies like HTML5, JavaScript, and CSS. Lyn 1 5 4 – lightweight image browser and viewer. You can create layouts easily by dragging in elements from these libraries. Fluid UI provides a great way for you to map out your projects visually by creating links to join screens, forming a diagram of how everything fits together. Fluid UI has a unique feature that lets a user interact with the UI design via different devices such as Mobiles, Tablets and Desktops.
Pricing: $8.25 (solo) / $19.08 (pro) / $41.58 (team) per month
Website:www.fluidui.com
8. Pidoco
Pidoco is a cloud-hosted mockup software that comes with custom templates, interactive elements and easy sketching for fast and efficient wireframing. In terms of collaboration, users can share and edit screens together with other users and collect comments in real time. You can also create custom building blocks and reuse them. It’s possible to integrate Pidoco with various other software such as Jira, Planio and more via their API.
Pricing: Free with limited features/ $9.99 (Basic)/ $59 (Pro)/ $199 (unlimited) per month
Website:www.pidoco.com
9. Protoshare
Exactscan pro 20 1 20 download free. ProtoShare is a web-based wireframing and mockup tool that you can use to create interactive wireframes for mobile apps (as well as websites). It includes a library of drag-and-drop elements, a sitemap, and the ability to use custom CSS and insert your own elements. Streamline your work by creating Masters and Templates from scratch and reusing them across multiple pages or projects.
Pricing: $29 (standard) / $49 (professional) / $59 (business) per person per month
Website:www.protoshare.com
10. Wireframe.cc
Wireframe.cc is a simple and straightforward wireframe tool that is ideal for those just getting started. It allows you to add annotations to specific markup areas for comments and reviews too. However, it might not be as feature rich as other tools. There’s a limited colour palette to help you avoid that particular avenue of procrastination, and UI elements are context-sensitive and only appear when you need them.
Pricing: Free / $16 (solo) / $39 (trio) / $99 (unlimited) per month
Website:www.wireframe.cc
11. Axure
Axure is an enterprise-grade wireframing and mockup tool that comes with animation, adaptive views, and conditional flow features that allow you set user experience flow. Users can add annotations to wireframes in order to save project notes. If you are looking to do wireframing, prototyping and diagramming all in one tool, Axure is a great choice.
Pricing: $29 (pro) / $49 (team) $99 (enterprise) per user per month
Website:www.axure.com
12. UXPin
UXPin is a wireframing, UX design and mockup tool that comes with share, comment and review features as well as features such as approval requests, task assignments and Slack/email notifications, enabling users to streamline workflows. The simple drag and drop functionality will let you drag icons, custom UI elements and images to enhance a wireframe.
Administrators can set team and role-based permission access and lock up important projects.
Pricing: Free/ $29 (Pro)/ $49 (Team)/ Custom (Enterprise, billed monthly)
Website:www.uxpin.com
13. Figma
Figma is the first all-in-one design tool based in the browser. Designers can stay organised using the layers panel, which keeps all the artboards and UI elements stored in one place. Alongside being an excellent tool for standalone designers, Figma offers real-time collaboration for your team. Figma advantageously allows several users to work on one project at the same time, and all changes are saved in one project. The teammates communicate by commenting on the elements.
Pricing: Free (starter)/ $12 (professional)/ $45 (organization)
Website:www.figma.com
14. Sketch
Sketch is a great app design tool for vector editing, prototyping and collaboration. The tool offers a digital design toolkit for app building which contains plenty of design symbols that are reusable and shareable within the design community. You can even add data to your designs and transform them into user flow diagrams.
Pricing: For a personal license, users pay $99/year. Alternatively Sketch offers a package per device (volume license) for $89/year/device.
Website:www.sketch.com

Mockups 3 3 12 – Collaborative Wireframing For App Development Tool
15. MarvelApp
Last but not least, there’s MarvelApp. MarvelApp is a really cool multifunctional design platform that can be used to create mobile app wireframing for multiple devices. This application allows its users to assemble designs quickly and efficiently via its drag-and-drop feature. MarvelApp also lets users bring their prototypes to life with realistic screen transitions (using triggers, i.e. hover, swipe or click).
Pricing: Pricing starts at $12/month (Pro package).
Website:www.marvelapp.com
Mockups 3 3 12 – Collaborative Wireframing For App Development Software
Start wireframing today!
Mockups 3 3 12 – Collaborative Wireframing For App Development Process
When designing a mobile app, user experience should always be at the top of the list. Without it, your app will join millions of mobile apps lost in the sea of the undiscovered. You wouldn’t want that now, right? That is why you should be aware of the processes needed when creating wireframes for apps. You could use a combination of the tools on this list to create your wireframes; starting off with a web-based app, and moving onto a cloud-based app for a more detailed iteration of your wireframe.
Ready to see Mopinion in action?
Mockups 3 3 12 – Collaborative Wireframing For App Development System
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have. Macsome itunes converter 2 0 6 download free.

Mockups 3 3 12 – Collaborative Wireframing For App Development
UNDER MAINTENANCE